
Kiosk Redesign
background + METHOD
I chose to redesign the self-checkout kiosk at Harris Teeter. To conduct the research, I observed some of my family members and other shoppers interacting with the kiosk.
My Role: UX Designer
Technology: Adobe Illustrator
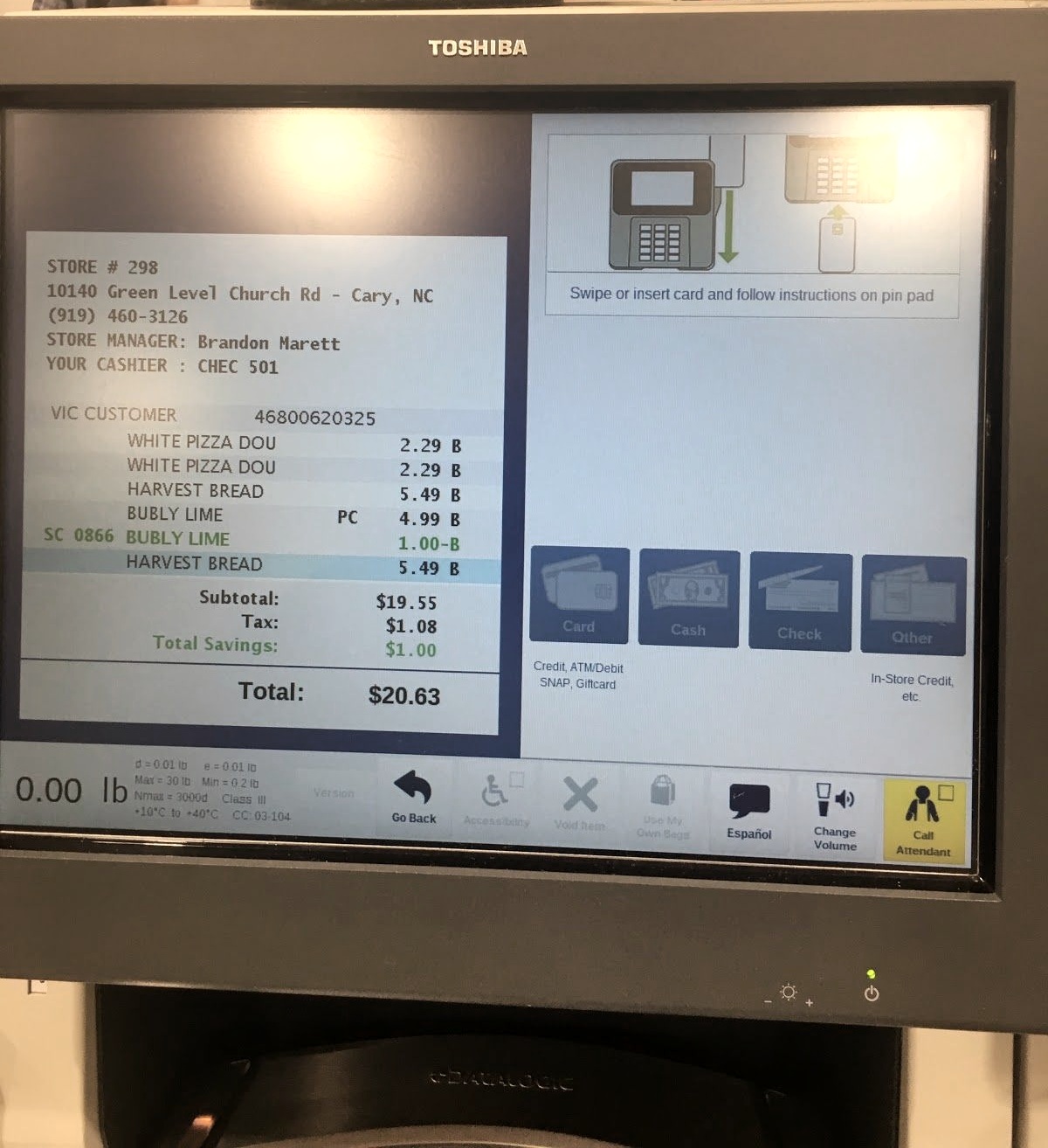
Note: On the left are original photos taken at Harris Teeter; on the right are my solutions addressing the problem areas.
SOLUTIon
For my redesign of the kiosk, I used the circle shape, universal symbols and grouped buttons by functions. I kept the background image consistent throughout all screens although reduced its opacity in the main and check-out screens so that users could focus on their check-out experience. My Redesign Focuses on:
Consistency
Clarity
Readability
Accessibility
The Check-In Screen


For the check-in screen, I saw the opportunity to provide users with buttons that allowed them to scan their VIC card or enter their Alternate ID.
I decided to add the button to scan VIC card because many users do not remember their Alternate ID and noticed that most carry their VIC card hung on their keychains.
Since I had spotted my mom struggle with language comprehension, I decided to keep the language option in the start screen and to group it with the volume and help buttons. I noticed that while walking towards the kiosk, the volume was rather loud and overbearing and thought that it should be customizable from the start screen for users who are familiar with the check-out process and also do not have hearing problems.
Adding the help button in the start screen allowed users to ask questions or ask for help with any technical issues that were to come up at the beginning of their checkout.
The Main Screen


For the main screen, my design starts by asking the users the question: "Would you like to use your own bag?" I felt that this question was rational to ask before item scanning because it gives the users time to set their bags on the bagging station. Currently, the use my own bag button is located at the bottom of the screen. I saw that this functionality was not being captured; thus, came to the conclusion that users should be prompted the question at the beginning of the scanning process. The new redesign is important because it promotes sustainable living.
I kept the grouping of the language, volume and help buttons at the top right corner of my screen, adding in the back button. I believed that moving the back button from the bottom to top brought clarity and ease of access to users so that they can go back or cancel their transaction anytime during their checkout.

I felt that the lookup item and large item buttons needed to be centered and enlarged for their frequent use. I changed the placement of the Alternate ID button to the bottom in the main screen, giving users the option enter their Alternate ID throughout the checkout process. I placed the accessibility button to the bottom right so that disabled users could have easier access from the corner of the screen.
I moved the animation for instructions to the top left in the receipt area because it allowed for efficiency and enhanced the users learnability. As users scanned and placed their items in the bag, they could watch the animation and look below the see their receipts update.
I changed the placement of the void item button below the receipt because this would give users quick access to remove an item and this placement seemed optimal due to the context.
The Check-Out Screen


I kept my redesign for the check-out screen consistent with my design for the main screen with the groupings of the top and bottom buttons. I added the label “Choose option to pay” for clarity and placed the four payment options below the label.
I changed the alignment of the payment options from horizontal linear to grid to utilize space and reduce accidental errors.
I removed the alternate id button from the screen because functionality wise, it did not make sense to allow users the option to enter their Alternate ID at the end of the checkout process, since that information needs to be entered and processed before payment occurs.