
Smart Desktop
Background
BlueCross BlueShield North Carolina

Smart Desktop is an application caters to the need of Customer Service Representatives at BlueCross BlueShield to improve their service experience for members. This application provides consistent, useful, and accurate information they need to be equipped with integrated systems.
My Role: User Interface Designer
My Contributions: Work closely with UX designer, front-end developers to quickly iterate and produce high-fidelity mockups of internal software tool features and design interactive prototypes to share visual solutions with end users. Develop style guide containing design elements accessible in a centralized location.
Technologies: Sketch, InVision, Zeplin
Design Guide

Color Scheme
The color library I referenced while creating the prototype for Smart Desktop.
high-fidelity

Dashboard

Member Information Page | Left Nav Collapsed | History Inquiry Tab View

Member Information Page | Left Nav Expanded | Avatar Drop down
claims feature

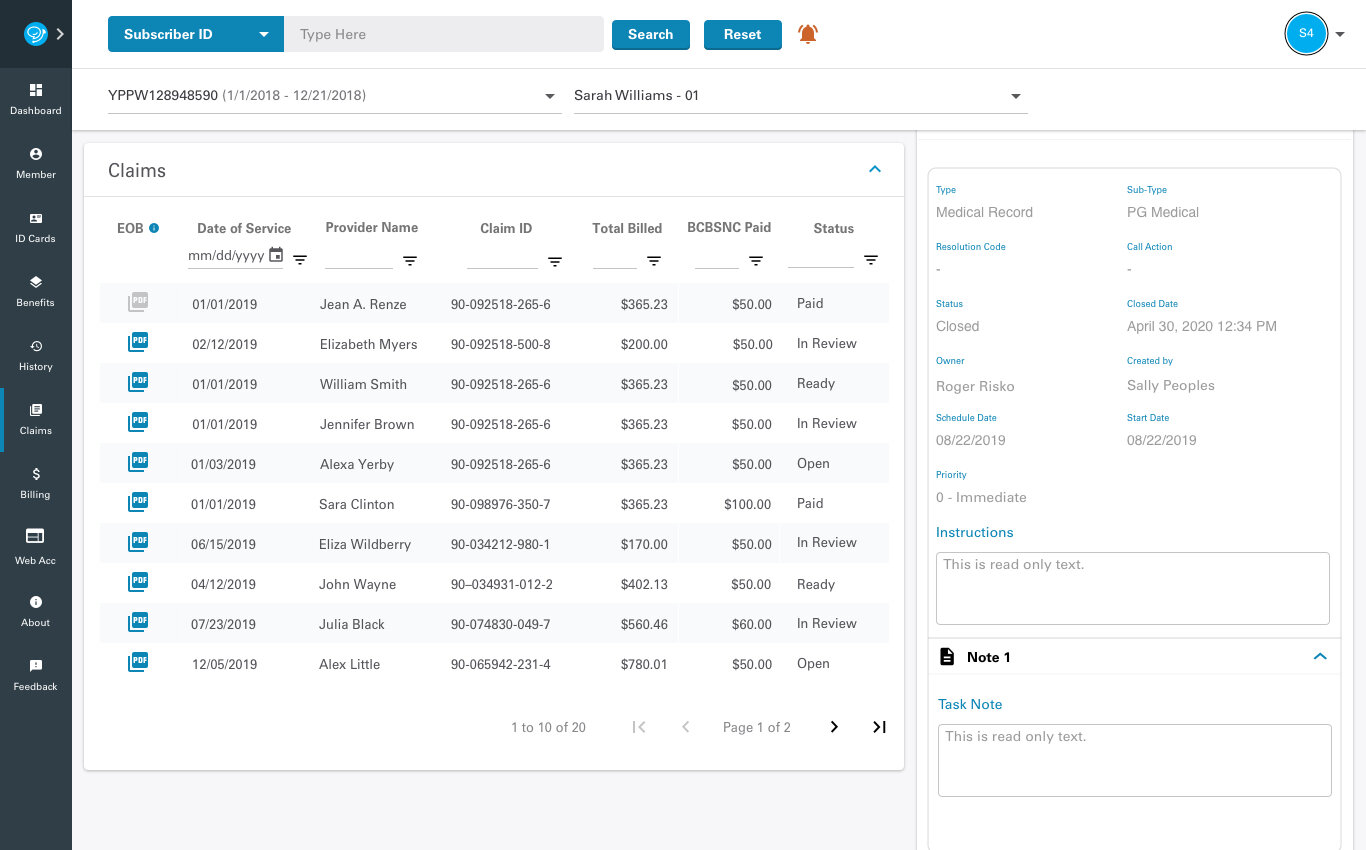
Claims

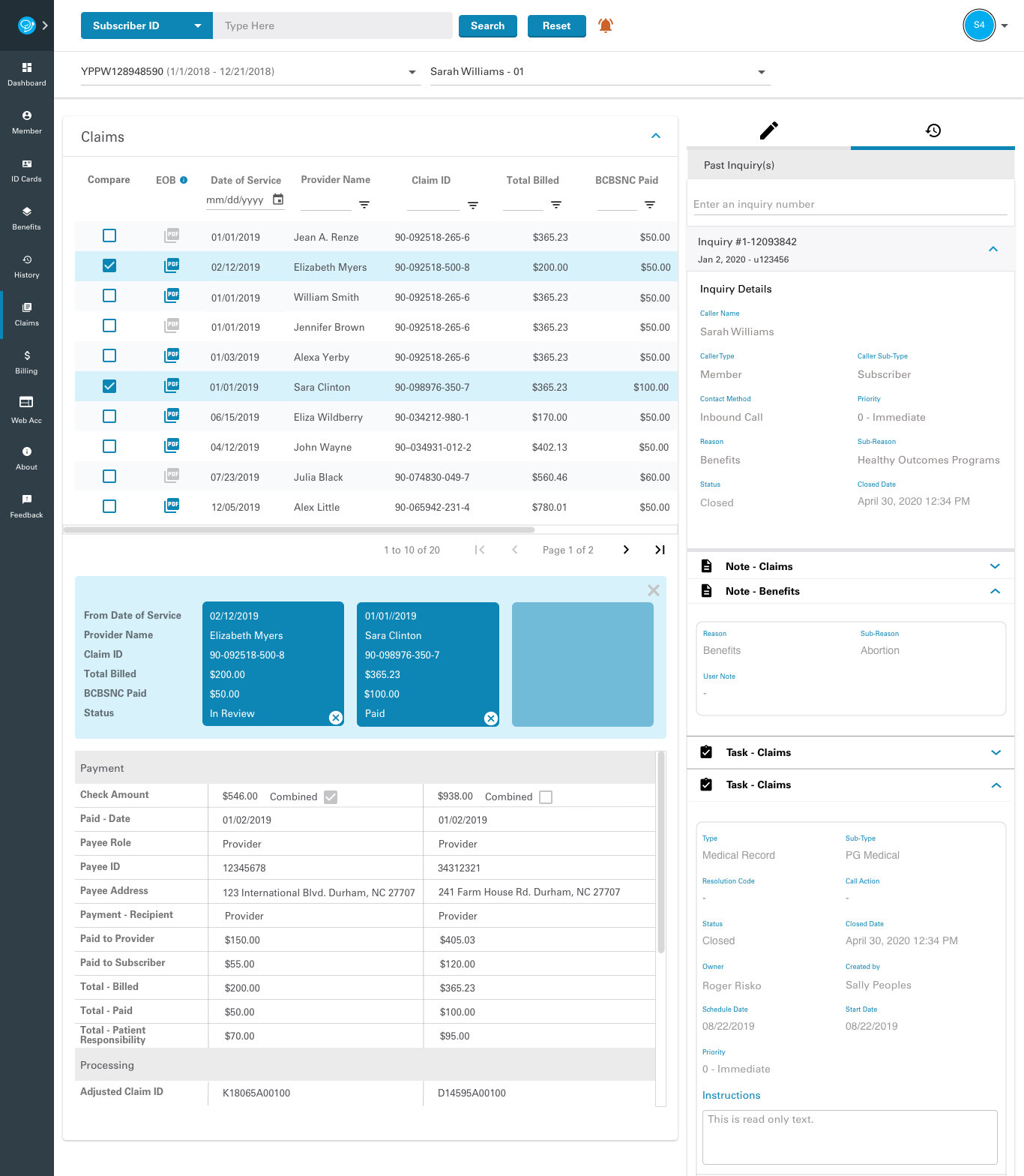
Claims | Feature updated to allow CSP’s to quickly compare different provider data.

Claims | When CSPs select the second checkbox the information populates in the table below allowing for quick comparison. The max is intuitively indicated by the number of shadow boxes, which is three.
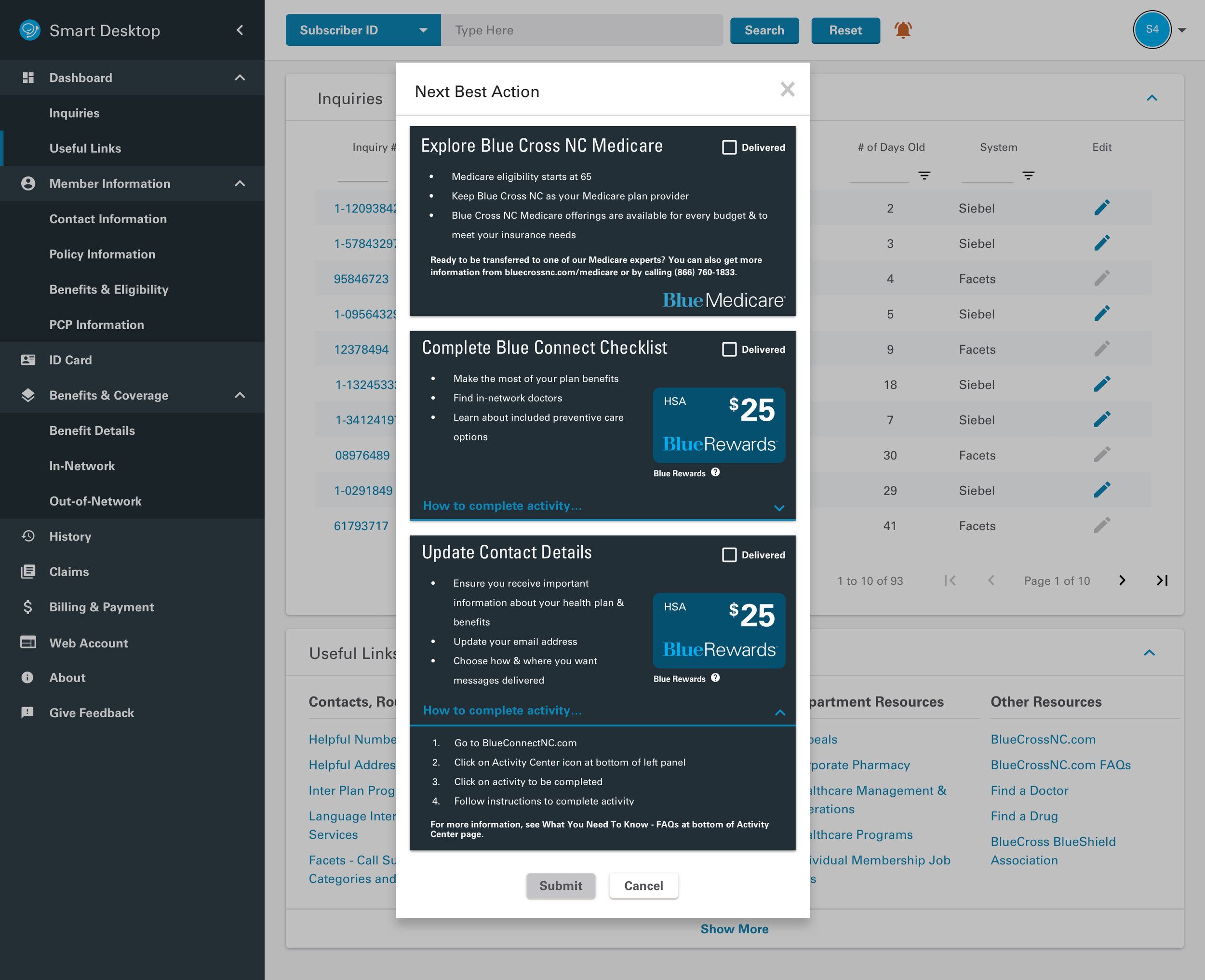
The next best action feature promotes reward campaigns that members are eligible to attain. On the call, the CSP tells the member what activities they need to complete in order for them to receive the reward.
Next best action feature

Testing


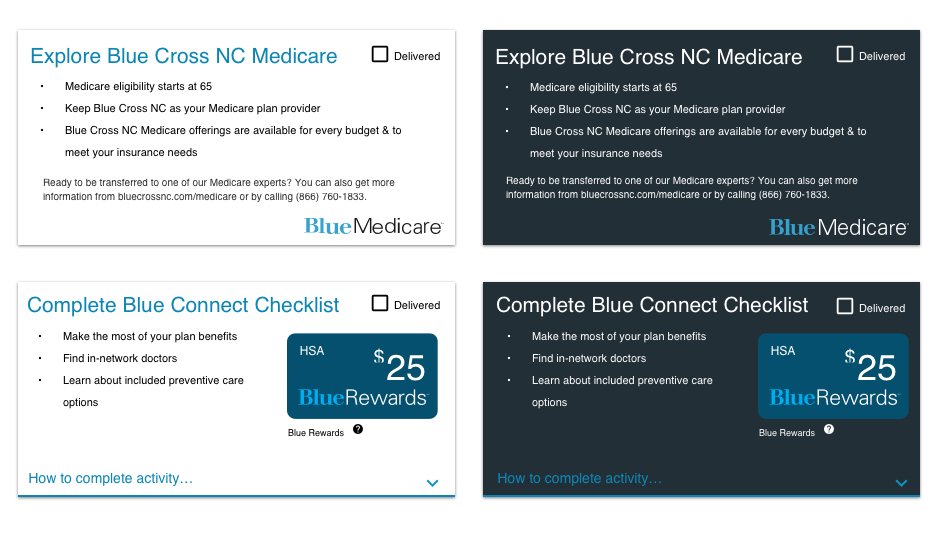
The Final NBA Modal
For the final, another template was created without the gift card. However, the template with the gift card was swapped with content on left and card on the right for efficiency.
Banner Redesign


The Final Banner
The only element changed was the color of the headset. Instead of black, a darker blue was a better fit and comprised Smart Desktop’s color scheme.
